Автор: Суджан Десвал (Sujan Deswal), thenextweb.com. Перевод и адаптация – Новый репортер.
В веб-дизайне и проверке удобства использования интерфейсов нет феноменов взаимодействия пользователя из категории «так получилось». Всегда есть научное или психологическое объяснение, которое отвечает на вопрос: «Что заставляет пользователя предпринять определенное действие?»
В последнее время увеличилось количество веб-издательств, использующих продвинутые технологии (отслеживание движения глаз, опросы на сайте, тепловые карты и карты прокруток, отслеживание кликов и другие), которые помогают понять мотивацию пользователя – какой фактор заставляет их зарегистрироваться, прокрутить страницу вниз или заполнить форму.
Для владельцев сайтов одной из наиболее трудных и задач является понимание того, почему пользователь переходит по тем или иным ссылкам. Ведь клик по ссылке показывает интерес, это, в сущности, – единственный способ продолжать работать с сайтом.
Итак, список подсказок, основанных на научных принципах, которые могут помочь владельцам сайтов получить больше кликов.
Путь наименьшего усилия
Если вы хотите превратить гостя сайта в подписчика рассылки или в новый бизнес-контакт, то вам надо удалить все отвлекающее и все «потенциальные трамплины», с которых гость может выпрыгнуть. Вам нужно направить посетителя на путь наименьшего усилия.
«Путь наименьшего сопротивления описывает психологическую или метафорическую дорожку, которая характеризуется наименьшим сопротивлением продвижению по ней или действию. Следование по пути наименьшего сопротивления имеет свои преимущества, оно требует меньше усилий для выполнения задач», – Damien Howell Physical Therapy.
В этом случае сопротивление используется как метафора для описания эмоциональных затруднений, например, конфронтации или оппозиции.
Если продолжить эту идею – человеческий ум также ищет выбор или действия, которые являются самыми простыми для обнаружения без прилагания дополнительных усилий (таких, как, например, длительное чтение текста или необходимость в прокрутке страницы).
Вывод – ваш призыв к переходу по ссылкам/нажатию кнопок должен быть легко обнаруживаемым на странице.
Эффект последовательной позиции
Вы замечали, что когда вы пытаетесь запомнить или вспомнить все 10 цифр мобильного номера, то помните начальные и (возможно) последние две цифры? Редко, кто может запомнить средние. Этот эффект совсем не случаен и называется эффектом последовательной позиции. Его обнаружил немецкий психолог Hermann Ebbinghaus с помощтю тестов, которые он сам и провел.
Эффект последовательной позиции объясняется посредством двух частей – первичность и оконечность.
Эффект первичности – это тенденция человека вспоминать элементы в начале списка более быстро и точно. Это происходит благодаря тому, что у первых элементов меньше конкуренции со стороны других элементов списка, а у мозга ограниченный объём памяти.
Эффект оконечности также получает преимущество от положения в списке, он заключается в том, что последние элементы списка также лучше вспоминаются мозгом. Элементы в середине списка помнятся хуже всего.
Исследование, проведённое Hofacker and Murphy (2005) показало, что верхнее размещение имело 9,2% кликов (эффект первичности), за которым шло нижнее размещение с 7,7% процентами (эффект оконечности). Хуже всего работали ссылки, размещенные в середине материала.
Вот — иллюстрация тестовой процедуры (она проводилась в течение 10 недель, участвовал 1641 посетитель).
- Посетитель приходит
- Случайное распределение на одну из шести веб-страниц, на которых происходит манипуляция размещениями ссылок A-F.
| A DB EC F | F CA DB E | E BF CA D |
| D AE BF C | C FD AE B | B EC FD A |
- Протоколирование результатов.
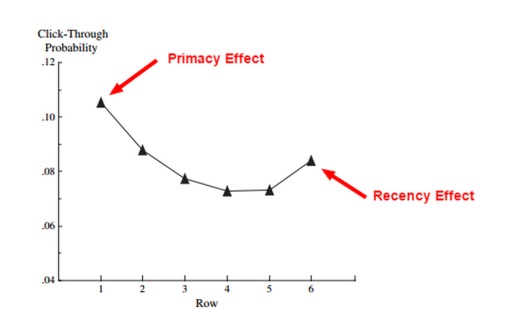
График, демонстрирующий результаты:
Подписи по осям: Х — ряд, Y – вероятность клика
Вывод: ссылки, расположенные выше или в начале страницы имеют большую вероятность кликов.
- Пользовательский опыт (UX), как он влияет на выбор ссылок
До того, как проводить тестирование удобства интерфейса или запускать испытания вовлеченности пользователей, чтобы увидеть, что заставляет пользователя нажать на ссылку, вам необходимо понять некоторые принципы UX.
- Сделайте контент легко просматриваемым. Обширное исследование, проведенное группой NN, использовавшее слежение за движением глаз, обнаружило, что большинство людей редко прочитывают длинные тексты в Интернете и вместо этого предпочитают пропускать текст.
- Поэтому умно было бы создавать короткие абзацы, выделять важный контент жирным шрифтом и использовать маркеры списка. Также применяйте адекватное количество изображений для иллюстрации вашей мысли. Тогда она дольше будет находиться в голове читателя.
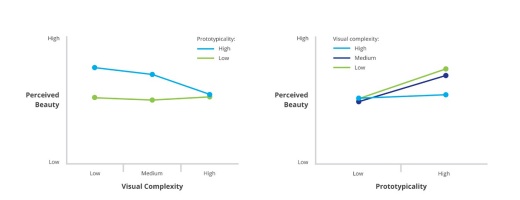
Графики ниже как раз показывают, что пользователи воспринимают дизайн вебсайта как плохой, если визуальная сложность слишком велика.
Подписи по осям: Х – визуальная сложность, фототипичность; Y – воспринимаемая красота.
Недавнее исследование показало, что негативное предположение насчет продукта ведет к негативному взаимодействию – то, чего вы явно не хотите.
Типография влияет на восприятие людей о том, что хорошо, а что плохо.
Эксперименты, проведенные Kevin Larson (Microsoft) & Rosalind Picard (MIT), показали, что когда пассаж типографически хорошо сегментирован и эстетически приятен, читатели более углубляются в его поглощение и поэтому более вероятно кликнут на ссылке, которая находится в нем.
Вывод: используйте простой дизайн, структурированный, легко просматриваемый контент и визуально приятный шрифт.
Наука выбора
В своей крайне популярной книге «Парадокс выбора» Барри Шварц говорит о том, что при изобилии вариантов выбора у потребителей во время посещения магазина, в итоге, они неизменно будут неудовлетворены и недовольны по причине того, что были не способны сделать выбор при покупке.
Это — причина, по которой устранение вариантов выбора может значительно уменьшить стресс у потребителя и убыстрить достижение решения о покупке.
Как говорит Тайлер Дёрден в «Бойцовском клубе» –
/движущаяся картинка с подписью: «Реклама заставляет нас гоняться за машинами и одеждой, работать на работах, которые мы ненавидим, для того, чтобы мы могли покупать дерьмо, которое нам не нужно»/
Барри продолжает мысль и говорит о том, что лучшим примером этого феномена является безграничное множество выбора, который у нас есть при просмотре телевидения. У зрителей столько выбора, что они приходят к тому, что безостановочно переключают каналы, вместо того, чтобы спокойно смотреть один; это классический пример «паралича вследствие анализа».
В популярном исследовании 2000 года психологи Sheena Iyengar и Mark Lepper провели эксперимент с использованием джема.
Они на опыте доказали, что при возможности выбора из меньшего и большего ассортимента сортов джемов, покупатели проявили больший интерес к большому ассортименту.
Однако, когда приходило время покупать или выбрать только один вкус, они в десять раз более охотно делали покупку, когда им предлагали только шесть вкусов джема, вместо большего ассортимента из 24 вкусов.
Вывод: ограничивайте количество ссылок, если хотите, чтобы пользователи действительно переходили по ним. Другими словами, пользователь никогда не должен перейти порог «перегрузки выбора».
Эмоциональные триггеры (в главной роли — «Допамин»)
Критически важно, чтобы владельцы сайтов понимали, что за каждым кликом стоит рациональное и функционирующее человеческое существо. Пользователи захотят перейти по ссылке только тогда, когда у них появится внутреннее чувство и ощущение, которое говорит им, что они могут доверять вашему сайту.
Доверие – это цемент, на котором строятся взаимоотношения с вашей аудиторией лучше, чем предложения, скидки и бесплатные раздачи.
Пользователи переходят по ссылкам, потому что они заинтересованы. Вы задеваете их за живое, и теперь они находятся в режиме поиска информации/выгоды.
А знаете, чего все ищут в конце этого квеста по поиску информации? Ожидание награды, быть взвинченным, стать возбужденным.
А какое химическое вещество ответственно за такое поведение? Допамин.
«Допамин – нейротрансмиттер, который помогает контролировать мозговые центры награды и удовольствия. Допамин также помогает регулировать движения и эмоциональный отклик, он позволяет нам не только видеть награду, но и предпринимать действия по ее достижению».
Подумайте об этом – когда вы идете в кино, и там показывают сцену, от которой у вас широко раскрываются глаза, ваш пульс и ум достигают экстаза – вот это и есть действие допамина.
Но эффект длится лишь чуть-чуть, и затем вы возвращаетесь к нейтральному эмоциональному состоянию.
Какое отношение имеет допамин к тому, как заставить пользователей переходить по ссылкам? Придумывайте ваш контент и заголовки с использованием таких слов, которые включают эмоциональный отклик.
Однако это не означает, что вам нужно перегружать письма, рассылки и названия ссылок излишней информацией. Излишняя информация заставляет мозг работать больше, а это ведет к стрессу.
Вывод: относитесь к тексту на ваших ссылках как к короткой рекламе – он должен быть короткий и выделять выгоду (от информации, размещенной на странице, открывающейся по ссылке).
Текст ссылки и размещение ссылок. Грубое «Нажмите здесь».
Давайте скажем прямо, если текст большинства ваших ссылок формулируется как «Нажмите здесь», то вы ленивы или просто наивны. «Здесь» или «Нажмите здесь» не порождает уверенности, потому что это слово не дает понимания, куда ссылка вас приведет.
Если бы кто-то просматривал ваш контент, он бы не смог понять контекст «Нажмите здесь» и что за этим последует.
Более того, замешательство пользователя будет еще больше усилено, когда он увидит множество «здесь».
Какой же текст ссылки и ее размещение являются идеальными?
Основываясь на потрясающей статье в журнале Smashing Magazine под названием «Почему в ссылках нельзя говорить «Нажмите здесь» автора Anthony T: