Большие данные становятся все более распространены. Анализ и использование подобной информации все чаще входит в профессиональную деятельность медиаспециалистов. Однако при создании визуальных материалов журналисты и редакторы допускают ряд ошибок, которые во многих случаях ведут к искажению заложенного в публикацию смысла.
Mediashift.org подготовил небольшой тест для всех, кто занимается визуализацией данных. Эти подсказки помогут вам создавать действительно понятные, эффективные с точки зрения взаимодействия с аудиторией, материалы.
Задействованы ли преаттентивные атрибуты?
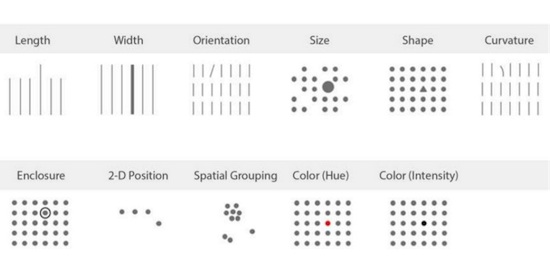
До того, как начать визуализировать данные, вам надо понять как работают преаттентивные атрибуты визуального восприятия согласно Джеффри Шаферу (Jeffrey Shaffer), который преподает визуализацию данных в Университете Цинциннати.
Эти атрибуты – визуальные характеристики, такие как цвет, размер и положение – определяют, что притягивает наш взгляд, когда мы смотрим на что-то новое.
«Все, что вы создаете в виде схемы, представляющей данные в графическом виде, использует в той или иной форме преаттентивные атрибуты», — говорит Шафер.

Подписи: длина, ширина, ориентация, размер, форма, кривизна, очерченность, двухмерное положение, пространственная группировка, цвет (оттенок), цвет (насыщенность).
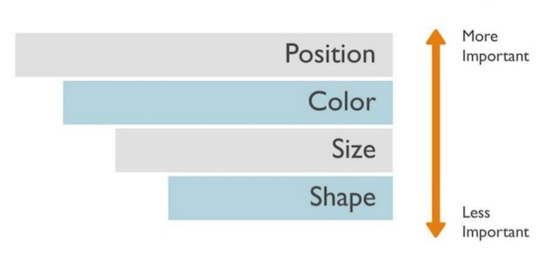
А некоторые атрибуты имеют более сильное воздействие на наш мозг. Например, положение является доминантной характеристикой, за которой следуют цвет и размер.
«Нам просто что-то легче дается. Так уж устроены наши мозги», – говорит Шафер.

Подпись: вверху максимальная степень важности, внизу – минимальная. Сверху вниз: Положение, Цвет, Размер, Форма.
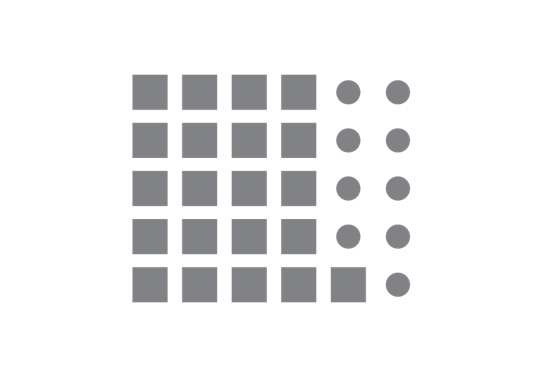
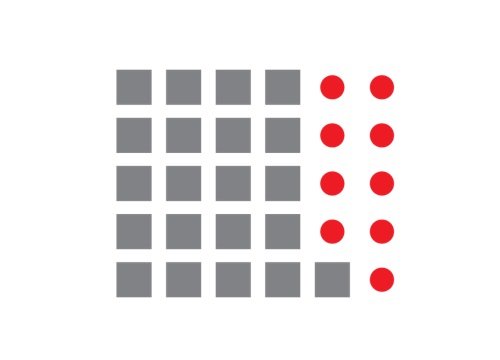
Вот — пример того, как работают эти характеристики. На картинке снизу трудно заметить и подсчитать все кружки с первого взгляда.

Но когда мы сгруппируем одинаковые формы вместе, задача становится гораздо проще.

Мы даже можем пойти на один шаг дальше и ввести еще одну характеристику – цвет, – чтобы усилить эффект.

По причине того, что преаттентивные характеристики настолько захватывают внимание, ими нужно пользоваться целенаправленно и внимательно, чтобы они не ввели аудиторию в заблуждение.
Подходит ли тип схемы под данные?
Проверьте, что выбором типа схемы управляют сами данные, а не ваши эстетические предпочтения. Шафер говорит, что часто замечает, как люди выбирают тип схемы, «основываясь на том, что им кажется красивым, а не на том, что бы лучше подошло для представления данных».
Правильный выбор типа схемы зависит от типа анализа.
Например, график подходит для того, чтобы показать, как что-то меняется со временем. С помощью гистограммы легко сравнивать различные данные.
Если у вас нет хорошего понимания типов различные типов схем, обратитесь к руководствам, например, к этой матрице выбора схем, составленной экспертом Stephen Few. Или посмотрите запись нашего вебинара о визуализации данных.
Правильно ли выбран цвет?
Неправильное использование цвета – одна из самых распространенных ошибок, которые Шафер замечает в визуализации данных.
«Сами данные, а не личные предпочтения или корпоративные заготовки должны руководить выбором цвета», — говорит исследователь.
«Как правило, в визуализации данные цвета используются одним из трех способов: последовательный, расходящийся и категорический», – говорит Шафер.
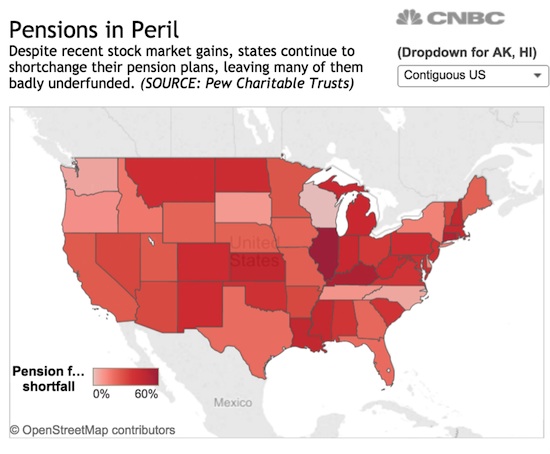
Последовательные цвета используются для того, чтобы показать величины, распределенные по порядку от низких к высоким (от нуля до 100, например).

Подпись: Пенсионное обеспечение. Ссылка на полную интерактивную визуализацию.
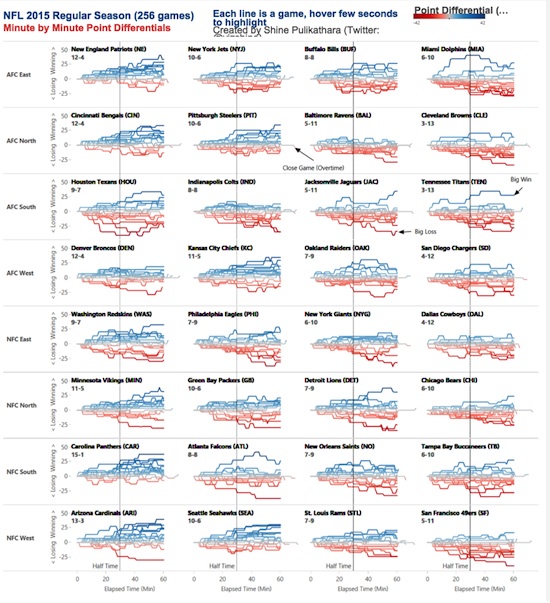
Расходящиеся цвета используются, чтобы показать упорядоченные величины, у которых есть критическая средняя точка, например, среднее значение или ноль.

Подпись: Поминутный дифференциальный счет в играх Национальной футбольной лиги. Ссылка на полную интерактивную визуализацию.
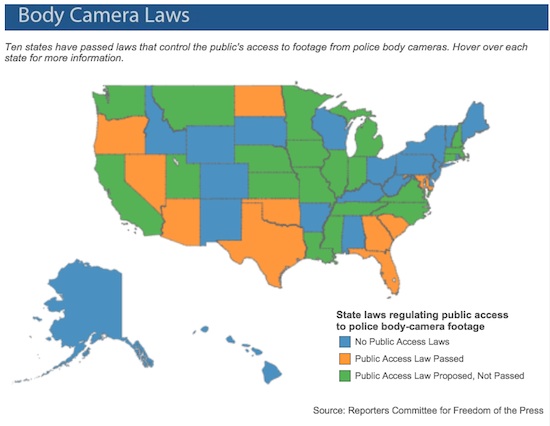
Категорические цвета используются, чтобы сделать различие среди данных, которые относятся к разным группам.

Подпись: законодательство в отношении доступа к видео камер наблюдения. Ссылка на полную интерактивную визуализацию.
Шафер говорит, что часто замечает, как эти цветовые схемы неправильно используются, например, последовательные цвета используются для сравнения яблок и апельсин.
И это имеет значение, потому что когда мы видим последовательные цвета, мы имеем тенденцию оценивать их по последовательной шкале. Наш мозг интерпретирует каждую цветовую схему различным образом.
Сделано ли выделение именно того, что нужно?
Данные часто трудны для понимания, что является причиной того, почему мы визуализируем их — чтобы было легче обнаружить смысл. Но если пытаться показать слишком много, то это затемняет смысл.
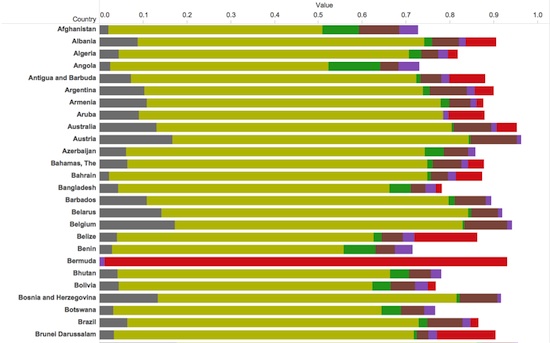
«Если вы вмещаете данные с 10, 12 или 15 категориями в один столбец, то это никому не пригодится. Невозможно будет провести сравнение одного столбца с другим», – говорит Шафер.

Подпись: даже с шестью категориями сравнение становится непростым. Можете ли вы, например, сказать, как сиреневая категория распределена по странам?
И проверьте, не сделали ли вы непреднамеренного выделения неважных вещей.
Например, не пользуйтесь яркими цветами для показа чего-то, что не должно доминировать над вниманием читателя.
И наоборот, если ничего не выделять, взгляд читателя будет направлен на всю схему, как говорит Коул Нуссбаумер Кнафлик (Cole Nussbaumer Knaflic), автор книги «Создание историй с помощью данных: руководство по визуализации данных для бизнесменов».
Чтобы все сделать правильно, Кнафлик предлагает тест «К чему притягиваются глаза?»:
«Посмотрите в сторону или закройте глаза. Затем взгляните на визуализацию, которую вы создали, обращая внимание на то, к чему притягивается ваш взгляд в первую очередь».
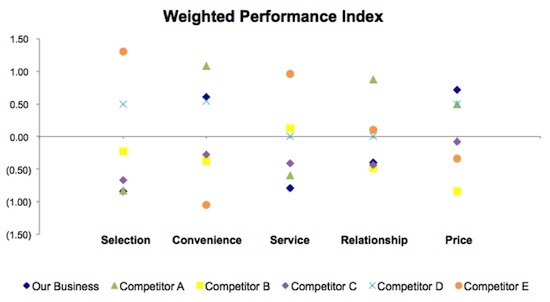
Попробуйте этот тест на примере от самой Кнафлик. Куда притягивается взгляд?

«Если вы такой же, как я, ваш взгляд будет притягиваться ко всему, и в то же время никуда не будет направлен», – говорит Кнафлик, – «Нет ясных визуальных сигналов, показывающих, на чем мы должны сфокусировать наше внимание. Мы не использовали преаттентивные атрибуты стратегически».
Трудно что-либо понять из этой схемы. Нам нужно блуждать взглядом вперед и назад между колонками и значениями, чтобы сделать сравнение, как говорит Кнафлик. И даже проявив терпение, невозможно получить полное понимание данных, поскольку некоторые фигуры «налазят» друг на друга.
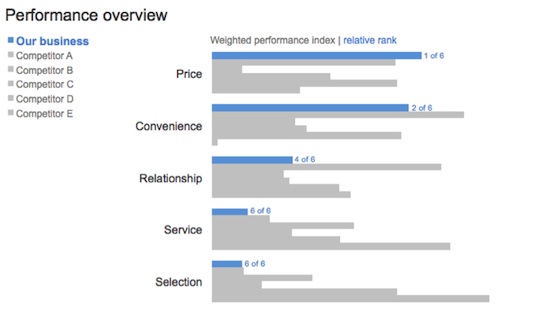
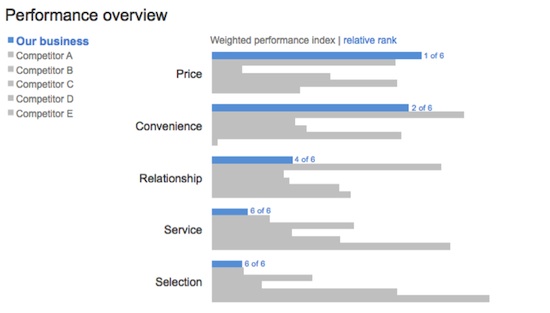
А теперь попробуйте выполнить тот же тест на следующем примере, в котором показаны те же данные.

«Дана идея о том, куда аудитория должна направить внимание, использованы преаттентивные атрибуты (цвет и позиция), чтобы сделать это визуально понятным», – говорит Кнафлик.
Эти атрибуты мгновенно привлекают наше внимание к двум вещам. Голубые столбики легко дают понять, какова производительность бизнеса в разных категориях. Столбики также показывают, как соотносятся различные предприятия внутри каждой категории.
«Куда притягивается взгляд на последней схеме? Именно туда, куда я хочу», – говорит Кнафлик. – «Это сила правильно использованных преаттентивных атрибутов».
Предлагается ли контекст/инструкции?
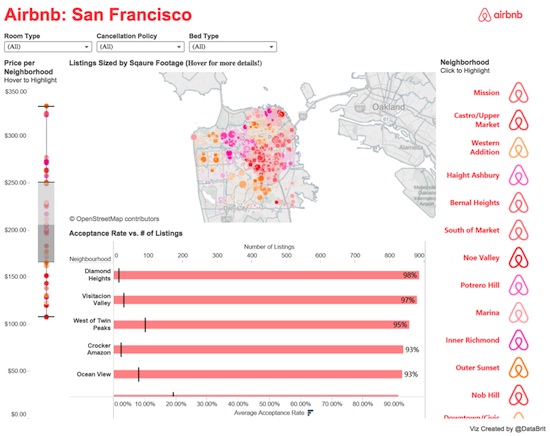
Есть два типа визуализаций: исследовательская и объясняющая, говорит Шафер. На исследовательской схеме важна навигация, говорит Шафер. Дайте читателям инструменты, которые им нужны для исследования данных, и пусть они задают свои собственные вопросы.
Дайте небольшие подсказки, наподобие «задержите указатель над элементом для получения подробностей» или «кликните для взаимодействия», чтобы им помочь.

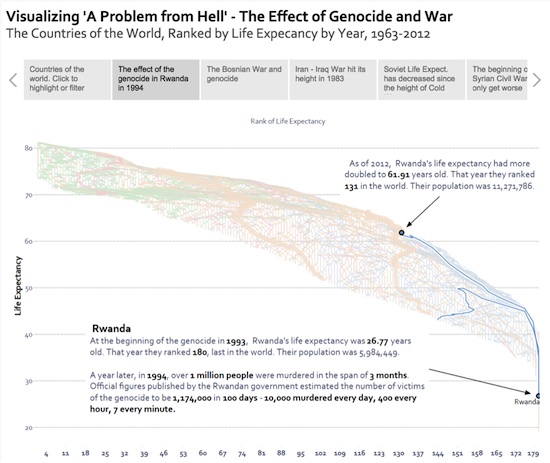
Ссылка на полную интерактивную визуализацию. Объясняющие схемы предоставляют историю с руководством. Проверьте, что читатель может мгновенно ухватить то, что они ищут. Большое значение имеют аннотации, наподобие ясного заголовка и ярлыков, говорит Шафер.

Название схемы: эффект геноцида и войны (страны мира, упорядоченные по средней продолжительности жизни по годам 1963-2012). Ссылка на полную интерактивную визуализацию.
Лакмусовая бумажка (последний тест): каков первый вопрос?
После того, как вы выполнили свою визуализацию, приходит время измерить пульс. Поделитесь своей работой с кем-нибудь. Какой первый вопрос вам зададут?
«Имеют ли вопросы, которые вы получите, отношение к смыслу, который вы хотите обозначить, или к тому, как читать вашу визуализацию?», – говорит Шафер.
Если первые вопросы имеют отношение к тому, как читать визуализацию, Шафер говорит: «тогда, мне кажется, визуализация как бы не получилась».
И наоборот, если вопросы относятся к обсуждаемой теме, то визуализация успешна, говорит Шафер.
«Они вовлечены и хотят окунуться глубже в данные», – говорит он.