В 2017 году веб-дизайнеры будут тесно сотрудничать с разработчиками, создавать больше ботов и попытаются встроить в сайты технологию виртуальной реальности. Такие выводы следуют из статьи главы отдела контент-стратегии проекта Webflow Джона Уильямса (John Moore Williams) о трендах веб-дизайна в 2017 году.
Корреспондент Теплицы социальных технологий перевел статью и выбрал основные тезисы.
О том, как изменится дизайн, рассказали веб-дизайнеры сервиса Webflow. Этот проект предназначен для проектирования сайтов с нуля.
1. Содержание важнее формы. Дизайнеры поняли, что люди посещают сайты из-за их содержания, а не из-за того, как они выглядят. Происходит переход к минимализму. Дизайнеры считают, что оформление сайта, его элементы должны позволить читателю сосредоточиться на сообщении без замедления скорости чтения.
2. Тесное сотрудничество между дизайнерами и разработчиками.Совместная работа будет нужна из-за необходимости создавать мобильные приложения для сайтов. Такие платформы как Google, Facebook, Twitter и LinkedIn требуют от команды проектной работы и более эффективных способов решения для того, чтобы пользователь остался на их странице. Эксперты считают, что будущее за совместным проектированием.
3. Шрифт – основной элемент дизайна. Использовать большой и заметный шрифт начали уже давно. Эта тенденция продолжится и в 2017 году. Все это влияние темы минимализма. Популярен будет жирный, броский шрифт, зачастую заменяющий имиджевые главные страницы. Шрифты стали крупнее и из-за того, что пришлось оптимизировать сайт под мобильные экраны. И они просто-напросто вытеснили другие элементы.

4. Новые возможности в графическом дизайне. В последние несколько лет веб-дизайнеры были сосредоточены на технике CSS-дизайна. Но уже в марте 2017 года в Chrome и Firefox будет поддерживать CSS Grid. Это позволит делать более выразительные макеты. Поэтому можно определенно говорить об эволюции графического дизайна.
5. Популярность SVG-файлов. Эта масштабируемая векторная графика представляет для веб-дизайнеров и разработчиков большие преимущества, чем традиционные изображения в формате JPG, PNG, GIF. У SVG много плюсов: файлы быстро загружаются, они адаптивны и интерактивны, а еще их легко изменить.
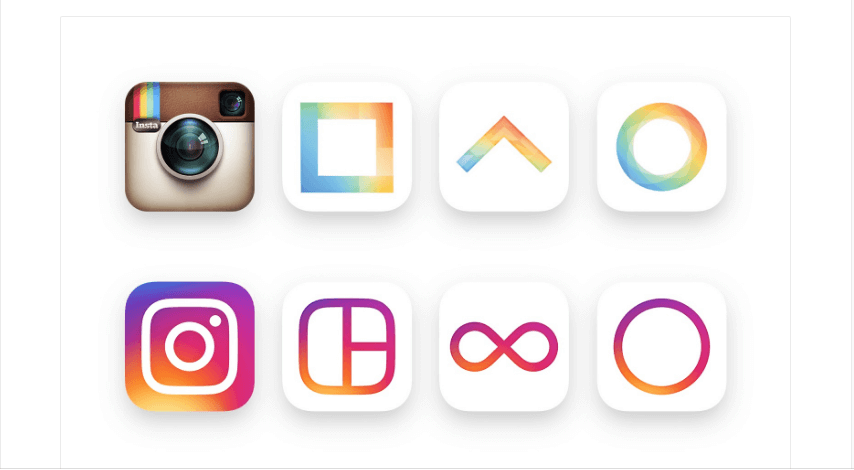
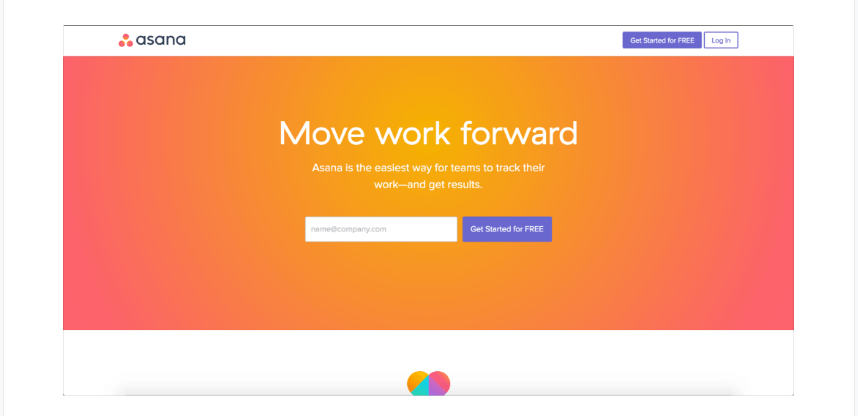
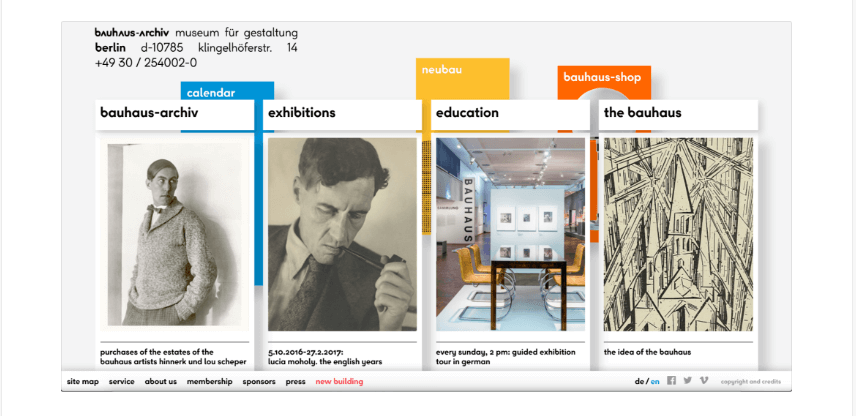
6. Яркий минималистичный цвет. В 2016 году дизайнеры искали такую форму, которая придаст проекту индивидуальности. Они пришли к выводу, что нужно использовать яркие и смелые цвета. Редизайн некоторых проектов привел к оживлению бренда. Взять, к примеру, сервис Asana или Instagram, которые заметно преобразились при редизайне. Достаточно популярны стали градиенты. Так что тенденция к ярким однотонным изображениям сохранится и в 2017 году.
7. Популярность Flexbox. Это удобный и функциональный модуль под названием «CSS Flexible Box Layout Module». Он решает огромное количество задач: все блоки легко делаются «резиновыми», что следует уже из названия «flex». Элементы могут сжиматься и растягиваться по заданным правилам, занимая нужное пространство. Осваивается довольно быстро и позволяет использовать эффективный способ верстки.
8. Больше внимания на создание анимаций. Анимация уже давно играет ключевую роль в интерфейсах. Все больше появляется визуальных инструментов, с помощью которых можно легко создать анимацию. Популярными стали небольшие интерактивные анимационные элементы, которые несут в себе навигационную функцию: помогают пользователям видеть результат своих действий или объясняют дальнейшие шаги на сайте. В 2017 году это направление будет набирать обороты.

9. Персонализация. О персонализации контента говорят давно, но нужный результат еще не достигнут. Речь идет о том, чтобы подстраивать содержание под такие характеристики пользователей: демография (кто наш пользователь?), поведение (что он делает сейчас, а что делал в прошлый раз на сайте?), контекст (с какого устройства пользователь выходит на сайт?). К примеру, некоторые сайты уже предлагают пользователям рассказать о себе: указать профессию, пол. Эта информация позволит в будущем рекомендовать нужный контент пользователю.
10. Нестандартная сетка. Последние несколько лет было много споров о том, умирает ли современный веб-дизайн. Но в 2016 году появилось много разнообразных способов расположения элементов на странице сайта. Классическая сетка постепенно уходит в прошлое. Дело в том, что теперь у страницы нет деления на несколько четких колонок: фотографии и текст могут располагаться хаотично, даже могут наезжать друг на друга, тем самым составляя необычные композиции.


11. Больше разговора с помощью ботов. Эксперты считают, что 2016 год можно назвать годом ботов. Но в 2017-м их будет еще больше. И для их запуска нужен удобный интерфейс. Станет популярен простой, разговорный язык. А перед контент-менеджерами откроются новые возможности: они станут и дизайнерами ботов. Также в 2017 году много инвестиций будет вложено в пользовательский контент (форумы, сообщества).
12. Борьба с фейковыми новостями. Президентские выборы в США в 2016 году показали, как Интернет может влиять на общественно-политическую ситуацию. Главный вывод был таков: дезинформацию производить очень легко.
Основатель Facebook Марк Цукерберг говорит, что процент фейковых новостей в социальной сети небольшой, и он рассказывает, какие шаги предпринимает Facebook в борьбе против дезинформации. Группа студентов вузов придумала плагин для Chrome, который отмечает проверенные новости. А Google и Facebook заявили, что будут ограничивать поток рекламных средств на поддельные сайты новостей с помощью своих инструментов.
13. Загляните в свой бренд. В 2016 году дизайнерские компании стали заводить собственные блоги. Это стало популярно. В определенной степени это попытка придать бренду лицо. В центре внимания оказалось три направления: бренд, гуманизация и полезность.
14. Виртуальная реальность в Сети. В 2017 году виртуальная и дополненная реальности будут влиять на Интернет, даже если браузеры еще не смогут поддерживать такие форматы. Конечно, сайты будут меняться и подстраиваться. Познакомиться с таким инструментом, который способен встроить возможности виртуальной реальности на сайт, можно по ссылке.