Одним из самых главных этапов любой разработки является прототипирование и формирование механики работы нового продукта. Именно они во многом определяют внешний вид и основные функции вашего сайта, сервиса или мобильного приложения. Создать детальный макет вашего продукта поможет онлайн-сервис Moqups.
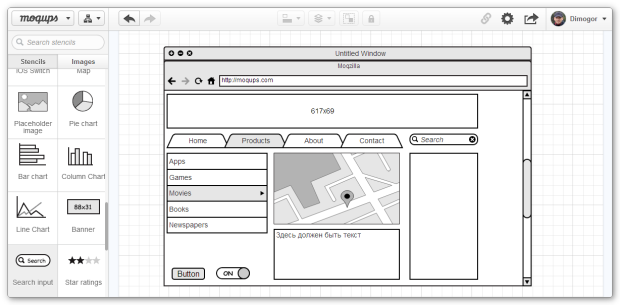
Moqups является удобным онлайн-редактором, который служит для создания макетов визуального дизайна и прототипов ваших цифровых продуктов. Для начала работы даже не потребуется регистрация, однако ее наличие дает некоторые дополнительные возможности, так что откладывать надолго эту процедуру не следует. После старта нового проекта мы попадаем в окно редактора, где нас ожидает чистая пока еще рабочая область, на которой мы будем проектировать сайт или приложение.
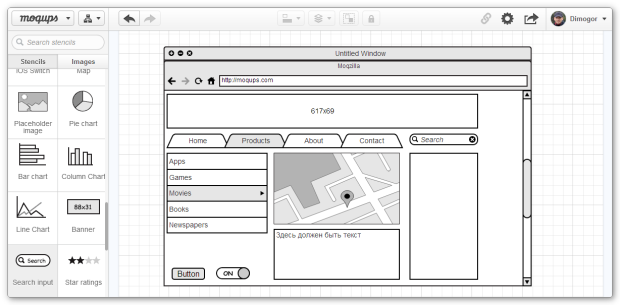
Проектирование происходит вполне понятным и простым способом, разобраться с которым вы сможете буквально за несколько минут. Слева находится панель с расположенными на ней элементами. Вы просто перетаскиваете их в рабочую область и располагаете в нужном месте. Один щелчок по элементу приводит к его выделению и появлению маркеров для изменения размеров. Еще один клик вызовет появление меню свойств, в котором вы сможете изменить его форму, цвета и некоторые другие параметры. Двойной клик позволяет ввести свой текст, изменить надписи на кнопках, пункты меню и так далее.
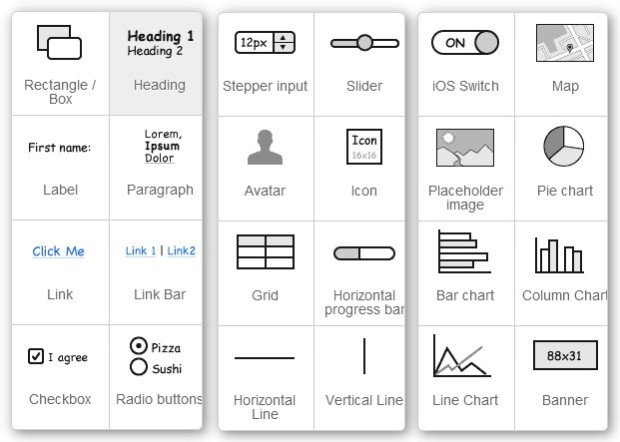
Как вы можете видеть на иллюстрации, к вашим услугам большой выбор различных элементов для обозначения кнопок, текстовых блоков, ссылок, заголовков, выпадающих списков, переключателей, радио-кнопок, таблиц, иконок, аватаров, линий, ползунков и многого другого. Имеющегося в библиотеке редактора вполне достаточно для создания концепции дизайна веб-сайта, программы или мобильного приложения, но если вы захотите использовать свои изображения, то и такая возможность здесь имеется. Очень удобно, что включена опция автоматического выравнивания элементов, а также имеется быстрая возможность с помощью контекстного меню изменить порядок отображения нескольких наложенных друг на друга элементов.
Если ваш проект достаточно сложный и включает в себя разработку, например, множества страниц сайта или окон приложения, то вы можете создать несколько связанных страниц в своем прототипе. При этом для любого из добавленных элементов можно добавить действие перехода на нужную страницу. Таким образом, вы получаете довольно наглядную имитацию работы своего будущего сайта или приложения, когда при нажатии на определенную кнопку появляется новое окно или страница сайта.

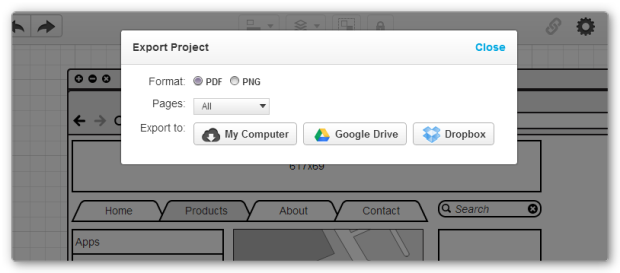
Результаты своей работы можно сохранить в библиотеке сервиса для продолжения работы над ним в дальнейшем. Законченные проекты вы сможете экспортировать в формате PDF или PNG на свой компьютер или в облачное хранилище Google Drive и Dropbox. Если же вы хотите продемонстрировать созданный вами прототип в Интернете, то к вашим услугам специальная ссылка для распространения.
В целом, Moqups представляет собой простой, бесплатный и чрезвычайно удобный сервис, с помощью которого вы сможете буквально за считанные часы набросать макет своего цифрового продукта. Да, здесь нет возможности совместной работы и арсенал элементов можно было бы расширить, зато для его использования не требуется изучать многостраничные инструкции и можно сразу приступать к делу. Так что рекомендуем вам это веб-приложение к применению.