Медиа, которые планируют дальнейшее взаимодействие с аудиторией в интернет-пространстве, должны учитывать особенности изменения восприятия онлайн-информации читателями/зрителями/слушателями. Мы подготовили обзор четырех трендов 2016 года, которые, скорее всего, станут ключевыми в следующие 12 месяцев.
Более детальную информацию можно найти на сайте-источнике — hongkiat.com.
Собственные видеоинструкции
Как большие, так и малые компании следуют тенденции создания собственных видеоинструкций.
Целью видеоинструкции является демонстрация того, как работает продукт или сервис. Посетители могут поверхностно пролистать список функций и все равно не получить представления о функционировании продукта. Видеоролики доносят важные вещи за несколько минут.
Если тема вам интересна, посмотрите этот курс на Udemy (на английском языке).
Предварительные обзоры продуктов в режиме реального времени
Дизайн рекламных страниц развивается невероятно быстро, благодаря увеличению скорости Интернета и возможностям браузеров. Один из важных трендов – это добавление предварительных просмотров продукта в режиме реального времени на домашних или рекламных страницах.
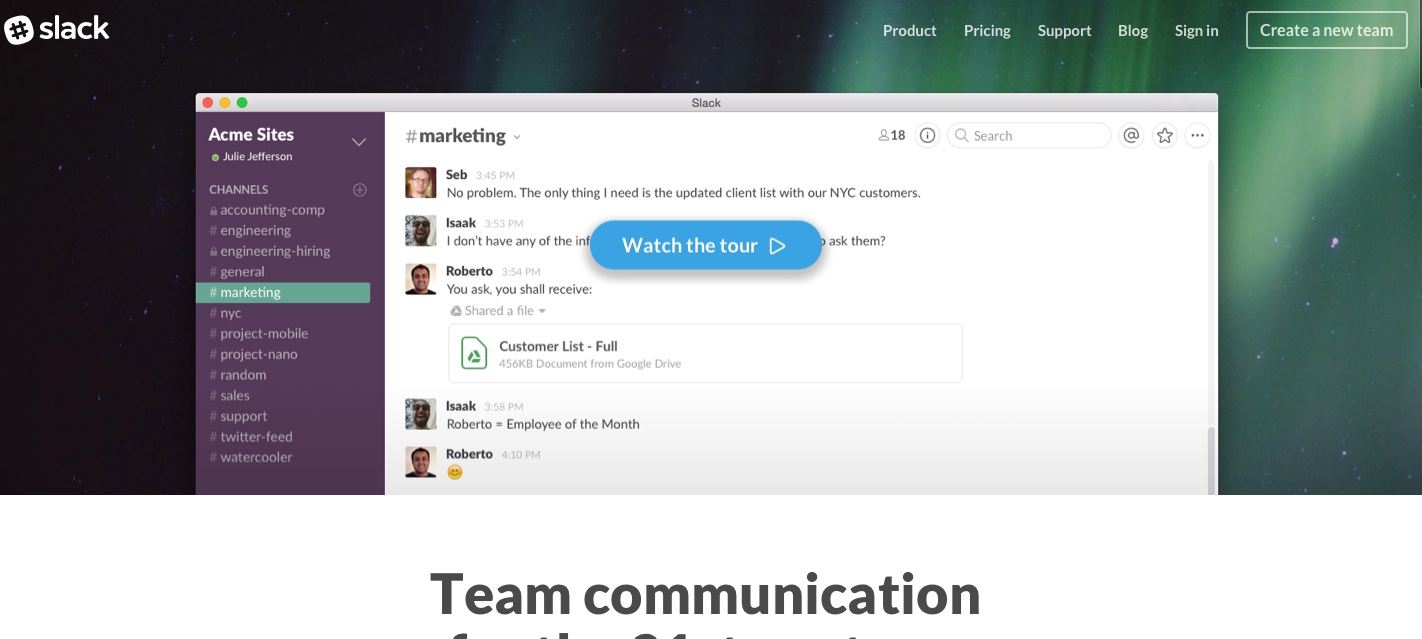
В качестве примера – главная страница сервиса для совместной коммуникации Slack.

На ней есть видеотур и векторная графика, описывающие интерфейс Slack. Такие предварительные просмотры продукта предназначены для того, чтобы дать потенциальным пользователям возможность узнать, как работает продукт.
Инструменты для совместной работы
Мгновенные сообщения и групповой чат распространены уже более десятилетия. Однако эти ресурсы традиционно опирались на простой текст с некоторыми возможностями прикрепления файлов.
Новый тренд состоит в возможности расшаривать «живые» дизайнерские документы через приложения для чатов. Notable – пример приложения, где аннотации и комментарии могут наслаиваться сверху на документ.
Slack в настоящий момент является наиболее популярным приложением для чатов, который поддерживает много похожих функций. Растущая пользовательская база создала расширения, которые значительно улучшают возможности Slack и связывают его с другими продуктами, такими как Hangouts, MailChimp и даже WordPress.
Поддержка тач-интерфейса на вебсайтах
Браузеры смартфонов всегда поддерживали тач-функции на всех сайтах, чтобы обеспечить обратную совместимость. Но сейчас появляется все больше плагинов и настраиваемых функций, добавляемых на вебсайты с особой целью – обработка прикосновений.
Такие плагины как Photoswipe.com и Dragend.js сделаны для обработки свайпинга (скольжение пальца (свайпинг, от англ. swipe) и теппинга (нажать, от англ. tap) на тач-дисплеях. Кажется, веб-разработчики не только делают динамические сайты, но и сайты, отзывчивые к прикосновению.
Источник фото на превью: pixabay.com.