Перед тем, как запускать сайт, вам необходимо четко определить, из чего он будет состоять. Или, другими словами, «нарисовать» его структуру – расположение блоков, заголовков, ссылок и так далее. Визуальный вариант (а лучше всего еще и интерактивный) поможет избежать ошибок в дальнейшем и упростит процесс разработки (не важно, будет ли ресурс «написан» от начала до конца или вы воспользуетесь бесплатными CMS с открытым исходным кодом).
Такая же предварительная подготовка нужна и для того, чтобы наглядно увидеть мобильное приложение. Да и вообще – визуальная подача идей и данных в схемах и графиках намного эффективнее обычных презентаций с описаниями. Тем более, что существует целый ряд платных и бесплатных инструментов, созданных специально для предварительного проектирования ваших проектов.
Justinmind. Удобная и простая платформа для создания веб-и мобильных приложений. Бесплатная версия действует 30 дней, в дальнейшем Justinmind стоит 495 долларов.
За 5 долларов в месяц с помощью несложного инструмента Jumpchart можно разрабатывать архитектуру сайтов, создавать страницы и подстраницы, продумывать навигацию будущего ресурса.
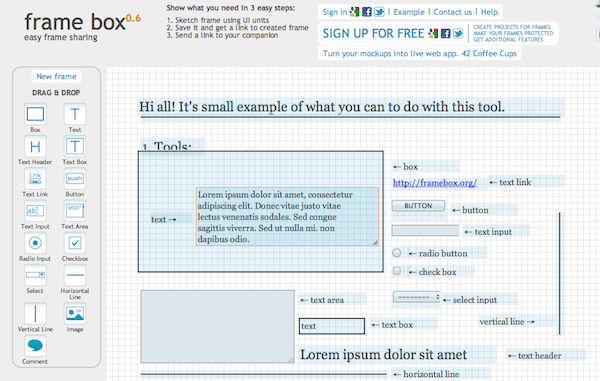
Framebox.org. Ничего не надо скачивать и устанавливать, все бесплатно, – берите любой блок, меняйте размеры, добавляйте записи, ссылки, кнопочки, картинки и распространяйте через электронную почту, твиттер или фейсбук.
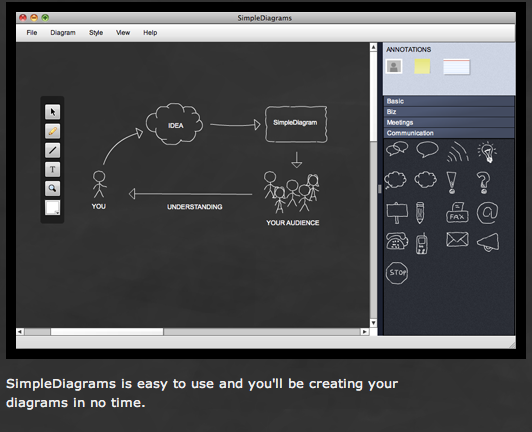
Simplediagrams.com предлагает простыми зарисовками визуализировать ваши идеи, но за 25 долларов.
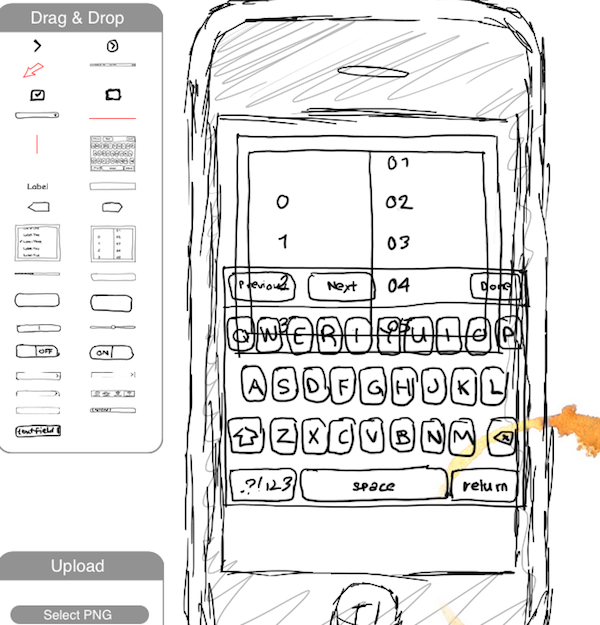
Стильными карандашными рисунками вы можете спроектировать приложение для мобильного телефона в бесплатном инструменте iphonemockup.lkmc.ch, скачать результат или распространить ссылку.

Justproto.com — инструмент с большим набором функций. Бесплатно первые 30 дней. Здесь можно не только работать группой над созданием схем, диаграмм и макетов, но и в режиме реального времени обсуждать процесс с коллегами/заказчиками.
Mocknow.com очень простой онлайн-инструмент для создания проектов, как и moqups.com.