Интерактивная карта (сторимап — storymap) — это отличная возможность для медиа рассказать историю максимально ярко и доступно. Инструмент будет лучшим средством визуализации информации, если события происходят (или происходили) в нескольких географических точках.
Мы протестировали онлайн-сервис storymap.knightlab.com, разработанный Северо-Западным университетом (Northwestern University), США.
Storymap.knightlab.com объединяет в себе три продукта — StoryMapJS, Gigapixel и SnapMap. Чтобы воспользоваться ими, необходимо иметь Google-аккаунт — медиафайлы, которые вы используете в работе, загружаются на ваш Google-диск.
Как создать интерактивную карту
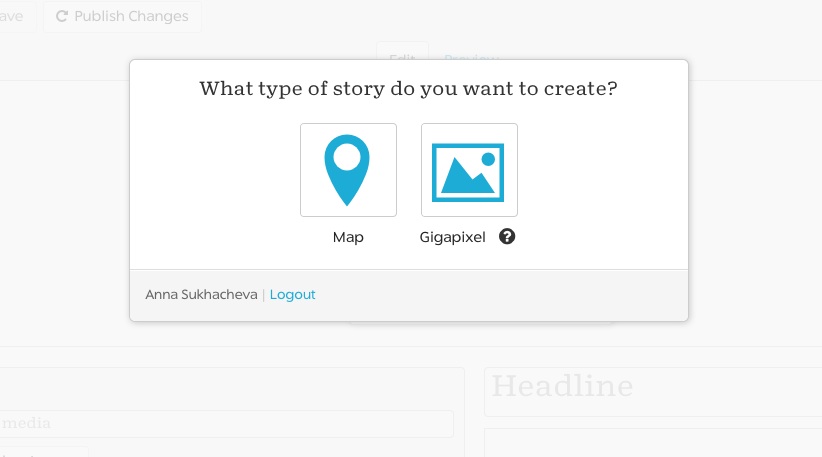
После входа на сайт выбираем пункт «Make». Сервис спросит вас, что вы хотите создать – Gigapixel или карту.
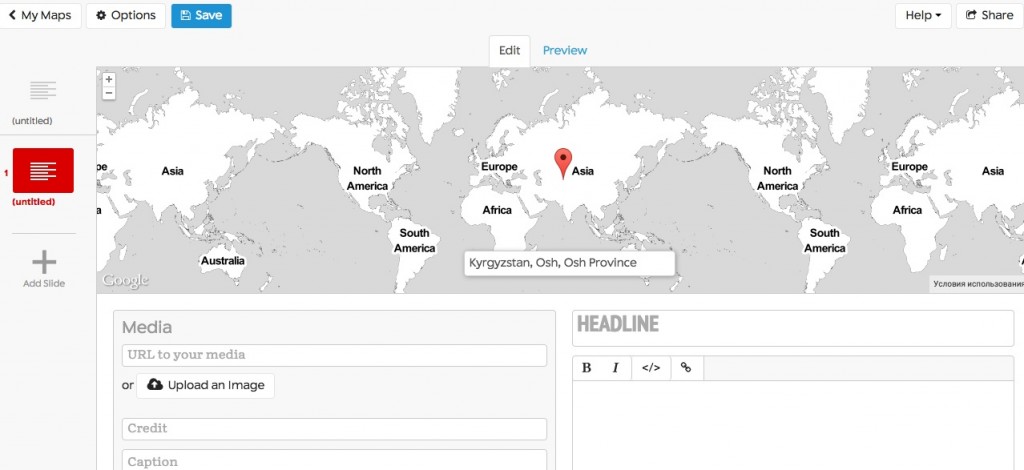
Мы выбираем «Карту». Даем название проекту. Вот, собственно, и все. Инструмент предлагает уже готовую карту и возможность добавления описаний/фото/видео на разные точки – географические пункты. Города и страны можно вводить в поиск на русском языке.
В правой колонке добавляем текстовую информацию, с помощью окна слева – мультимедийные файлы.
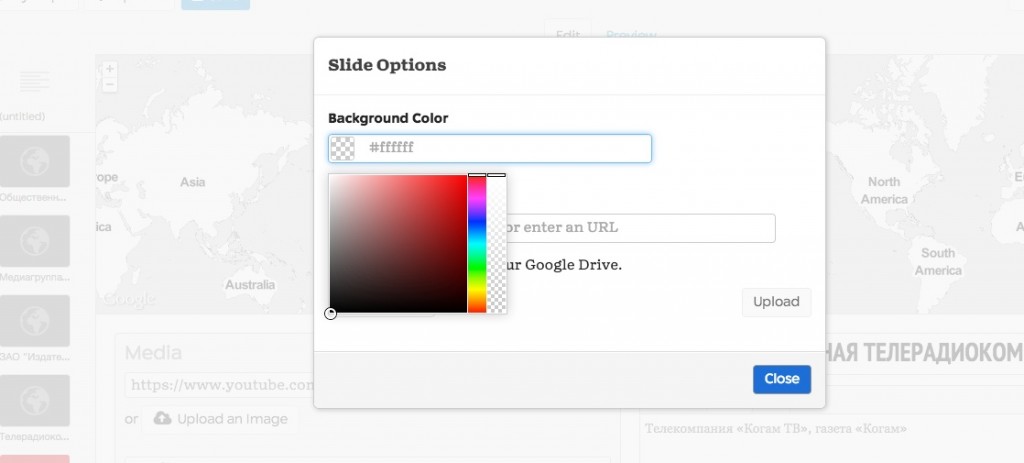
Слайд можно сделать цветным и добавить подложку.
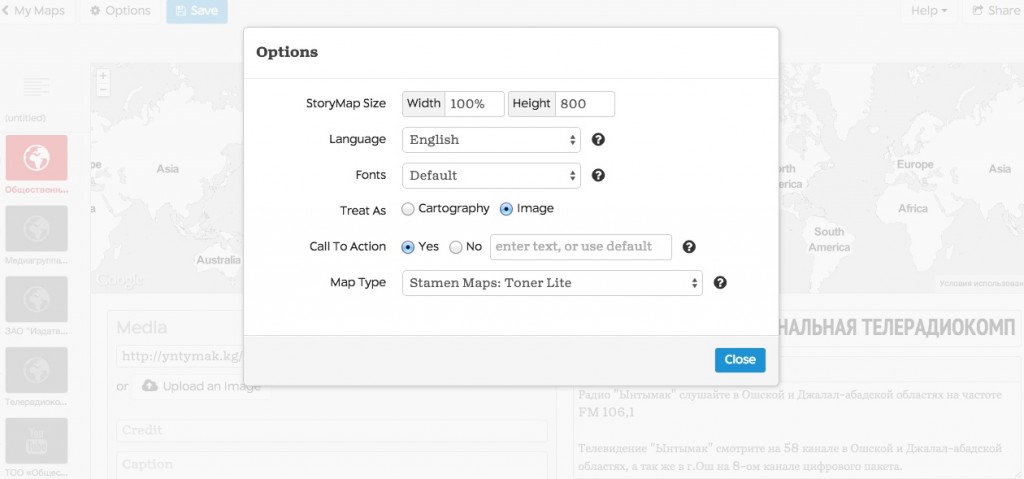
Обратите внимание, в пункте Options меняются шрифт, размер карты, язык (выбор не очень большой, русского в списке нет).
«Призыв» к читателям (Call To Action, с чего будет начинаться обзор, в нашем случае, это – «Начать просмотр»), функция просмотра карты как фотографии или интерактивно (Treat As), то есть, будет ли смена слайдов сопровождаться автоматическим передвижением по карте.
Карту можно вставить в пост или отправить в качестве ссылки в твиттере, фейсбуке или гугл+.
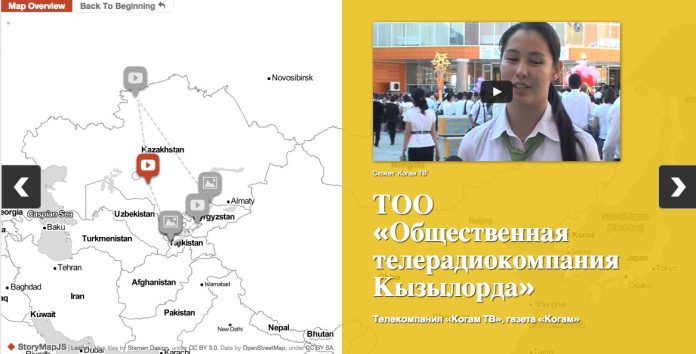
Мы отметили на карте города, в которых расположены редакции медиа — участников проекта Newsroom2.0, с которыми мы работаем над созданием конвергентных мультимедийных редакций.
Вот, что получилось.
География участников проекта Newsroom2.0
Snapmap.knightlab.com — очень простой инструмент для визуализации на карте инстаграм-публикаций. Чтобы получить интерактивную карту фото в Instagram, вам нужно лишь указать аккаунт пользователя. Сервис выберет 20 отмеченных в разных местах фотографий и покажет, где они были сняты.
Карта «инстаграм-передвижений» Оксаны Силантьевой, медиаспециалиста и медиатренера.
Результат можно отправить ссылкой в соцсетях или вставить на сайт.
Третий инструмент, Gigapixel, будет полезен медиа, которые специализируются на искусстве — с его помощью изображение делится на множество мелких деталей, к каждой из которых дано объяснение.
Для использования Gigapixel вам понадобятся фотографии очень хорошего качества и специальные программы для их фрагментации. К примеру, zoomify.com (сервис платный, стоимость — 19$).
В итоге можно получить вот такой искусствоведческий обзор.
Нам сервис очень понравился. Будем рады ссылками на ваши интерактивные карты.