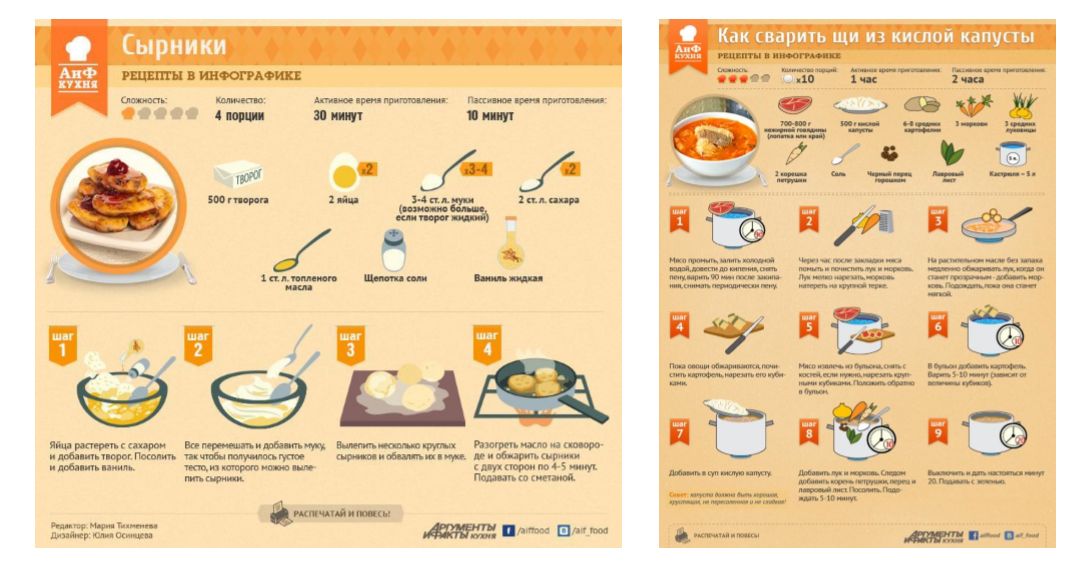
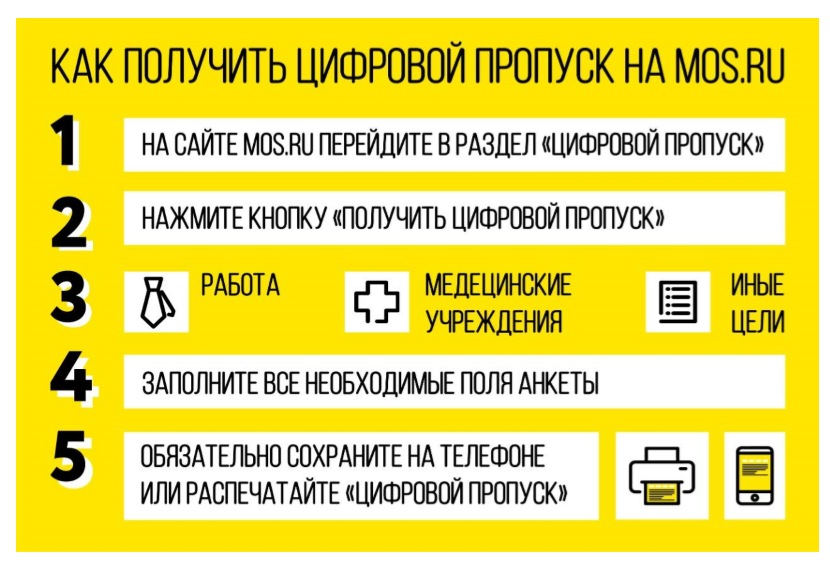
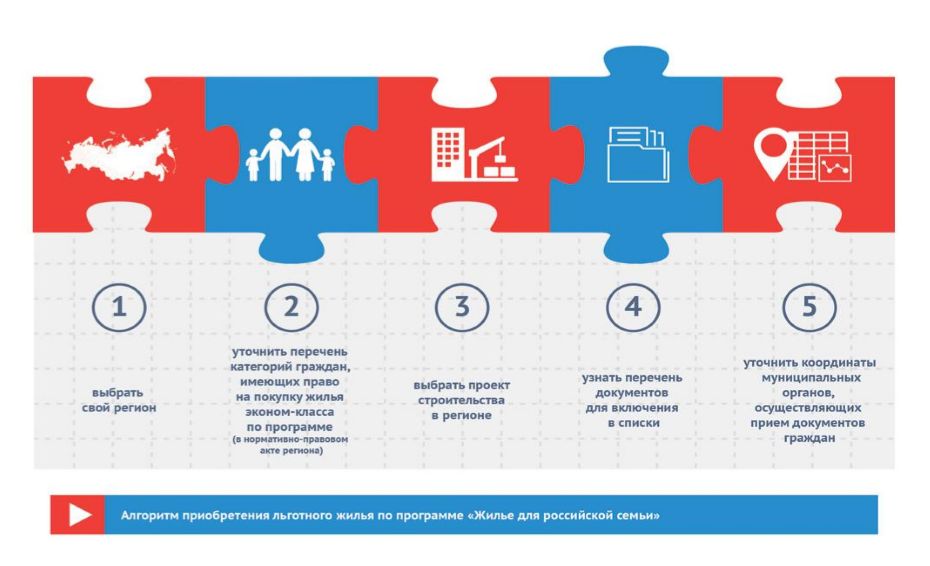
Рассказать читателям просто о сложном — одна из основных задач журналистики. Если вы рассказываете о новых законах, лучше всего подойдут карточки. Если же ваша задача объяснить какой-то простой алгоритм действий, удобнее всего создать пошаговую инструкцию.
О том, как легко и быстро создать разъясняющую картинку, рассказал Юрий Звягинцев, редактор, издатель, медиатренер из России. До этого эксперт рассказал о создании интерактивных фотографий в сервисе ThingLink. «Новый репортёр» собрал гайд по созданию пошаговых инструкций в бесплатном сервисе Draw.io.
Почему стоит развивать этот формат

- Реальная польза для читателя. Мы действительно помогаем разобраться в каком-то сложном вопросе.
- Формирует лояльностью аудитории. Люди лояльны к нам, мы лояльны к нашим читателям.
- Долгоиграющий формат. Особенно если вы придумали хороший, правильный заголовок, который будет соответствовать поисковому запросу.
- Хорошо индексируется.
- Возможность брендирования.
- Вирусный эффект.
Для сложных алгоритмов формат не подходит. Например, вы можете рассказать, как подать налоговую декларацию, но не сможете рассказать, как подать в суд на компанию. Если это простой пошаговый алгоритм — делаем. Если вариативный — не делаем.
Несколько важных правил

- Тема должна быть важной и актуальной, не нужно делать пошаговые инструкции на то, как самому забить гвоздь, на очевидные вещи.
- Инструкция должна реально помочь решить проблему.
- Инструкция должна быть максимально понятной. Минимум сложной лексики.
- Используем минимально возможный объём текста.
- Дизайн инструкции должен вписываться в дизайн СМИ.
- В идеале стиль и дизайн должны соответствовать теме.
- Проведите фактчекинг и проверьте актуальность данных.
- Обязательно укажите источник и дайте ссылку.
Распространённые ошибки

- Неконкретные или вариативные рекомендации. Например, «отнесите пакет документов в органы власти». Какой пакет? В какие органы?
- В алгоритме действий пропущены важные шаги. То, что очевидно для вас, не всегда очевидно для ваших читателей.
- В простой формат упакованы сложные алгоритмы.
- Автор пытается впихнуть невпихуемое.
- Много лишних элементов и украшательства.
- На последнем шаге цель не достигнута.
Создаём пошаговую инструкцию в сервисе Draw.io
Интересные и эффективные мультимедийные форматы можно делать без дизайнера.
- Подбираем тему и фактуру, разбиваем алгоритм на шаги, готовим дополнительные материалы (если нужно).
- Заходим на сайт Draw.io (регистрация не требуется), выбираем язык и место для хранения файлов (Google Drive, One Drive или компьютер). Если выбрано «Облако», система попросит авторизоваться. Если хранить будете в компьютере, сразу жмите «Создать новую диаграмму».
- Впишите название диаграммы. Затем в левом меню во вкладке «Базовые» выберите пустой шаблон (если хотите нарисовать схему с нуля) либо один из готовых дизайнов, отсортированных в библиотеке по видам. После того как определитесь с шаблоном, нажмите «Создать».
- Теперь вы работаете со своей инфографикой. Интерфейс рабочего поля устроен так: слева — библиотека с иконками и другими рабочими элементами; справа — опции работы с текстом, стилями и расположением; в верхнем меню можно отменить действие, выбрать вид стрелок и линий, соединяющих этапы алгоритма.
- Любой элемент можно сделать кликабельным. Для этого активируйте элемент, нажмите «+» на верхней панели, выберите пункт «Добавить ссылку» и впишите URL.
- Чтобы сохранить инфографику, в меню «Файл» выберите опцию «Экспортировать как» и нужный формат (jpg, png и т. д.).
- Чтобы встроить инфографику на сайт или в блог, в меню «Файл» выберите пункт «Поместить», а затем «IFrame».
Особенности сервиса Draw.io:
- Он бесплатный и не требует регистрации
- Сервис мультиязычный
- Можно взять шаблон и создать инфографику самому
- У сервиса широкие функциональные возможности
- У сервиса понятный для недизайнера интерфейс
Альтернативы сервису Draw.io: pictochart.com, canva.com, infogr.am, easel.ly, creately.com

