Мобильные устройства для все большего числа пользователей становятся основным средством интернет-серфинга: с телефонов и планшетов мы выходим в социальные сети, проверяем почту, делаем онлайн-заказы, ищем нужную информацию.
Удобная мобильная версия сайта позволит вам привлечь большее количество аудитории и, что немаловажно, «подняться» в поиске Google — система запустила изменение в ранжировании результатов поиска.
Теперь доступность для мобильных устройств является одним из критериев оценки онлайн-ресурса и результатов поисковой выдачи.
Чтобы проверить, насколько удобно пользоваться сайтом на телефоне, гугл разработал специальный сервис.
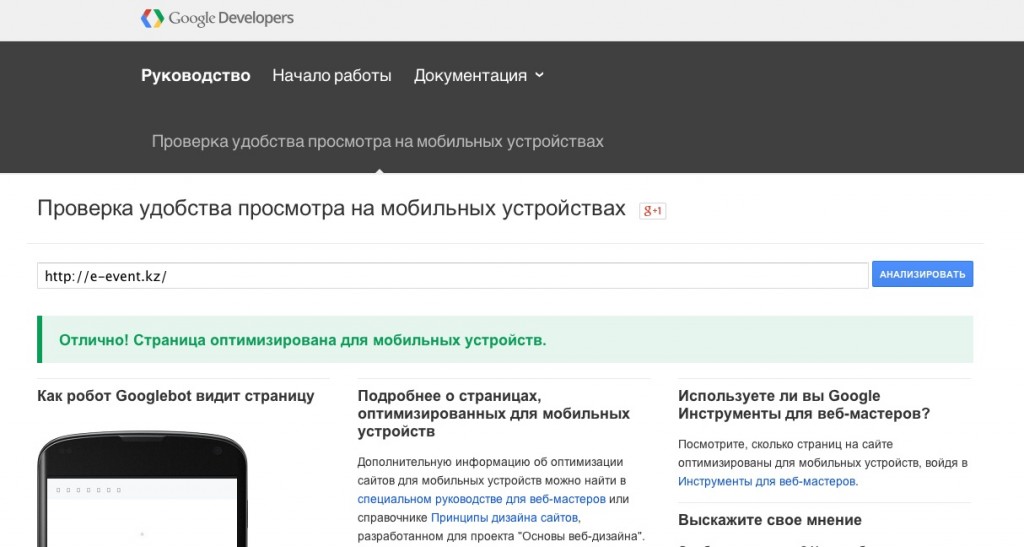
Просто введите в строке ссылку на ресурс, и через несколько секунд вы получите подробный анализ «мобильной доступности» сайта.
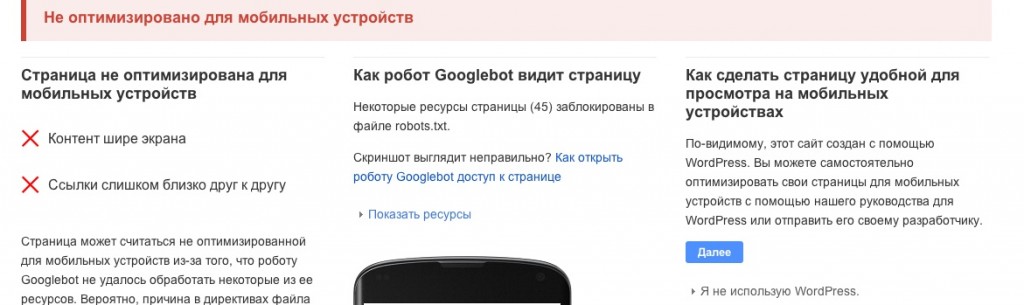
Если сервис сообщает о наличии ошибок, обратите внимание на подсказки – они помогут исправить недоработки.
“… вам как разработчику совершенно не обязательно тратить много времени и денег на переделку веб-сайта. Во многих случаях для этого достаточно выбрать новый стиль отображения страниц или немного изменить настройки вашего сайта” (googlerussiablog.blogspot.com).
Google также предлагает воспользоваться руководством по адаптированию сайтов для разработчиков.
Несколько онлайн-сервисов, которые помогут проверить, как выглядит ваш сайт на мобильных устройствах.
Источник фото на превью: flickr.com.