Многие владельцы сайта стремятся сделать свой ресурс как можно более «навороченным», интерактивным и красочным. Но далеко не всегда это уместно. Почему не стоит устанавливать самые «продвинутые» фишки на каждом сайте, что такое по-настоящему «интерактивный» дизайн, из чего он состоит и когда уместен – в материале Thenextweb.com, перевод и адаптация – Новый репортер.
Давайте начнем с констатирования следующего: не каждая визуальная история должна быть интерактивной!
Однако история должна завлекать. Если ваши пользователи едва-едва замечают ее или им становится скучно, то какой смысл был делать визуальную историю?
Увлекательная история не должна быть сложной или продуманной. В некоторых случаях вы можете рассказать связную историю с помощью всего лишь одной иллюстрации.
Если вашу историю можно рассказать с помощью одной картинки, не используйте двадцать. Но если вашей истории требуется двадцать иллюстраций для эффективности и понимания, то, разумеется, не пытайтесь сделать это с помощью восьми.
Смысл состоит в том, чтобы сделать вашу историю настолько подробной или простой, насколько она этого требует: не больше и не меньше.
Некоторые сайты не выигрывают от интерактивных историй. Сайт, где пользователи хотят мгновенного доступа к информации, не будет работать так же хорошо с разворачивающейся интерактивностью. Задача не в том, чтобы создать привязанность к сайту, а в том, чтобы обеспечить доступ к данным быстро и просто.
Сайт наподобие Wikipedia, например, не будет хорошо работать, если его нагрузить интерактивным контентом, тормозящим пользователя.
Некоторые истории, однако, более сложные и не подходят для статических иллюстраций. Иногда они значительно выигрывают от прямого вовлечения пользователя в сам сюжет. В этих случаях понимание, как пользователь должен взаимодействовать, становится ключевым моментом.
- Сделайте пользователя персонажем истории
Как описывается в бесплатном Руководстве по веб-дизайну для визуального донесения историй одним из наиболее простых способов напрямую увлечь вашего пользователя – это сделать его персонажем истории.
Например, сайт «Отпечаток Рабства» использует опросник с подсказками, чтобы сделать информацию, которую он представляет, более личной для пользователя. В результате вебсайт становится напрямую о пользователе, а не о каком-то безличном человеке.
Это — отличный путь завлечь пользователя. Люди вкладывают себя в то, о чем вы им рассказываете, потому что вы раскрываете что-то новое о них самих.
Подумайте о том, как вы можете сделать пользователя персонажем истории напрямую, вовлекая его и персонализируя способ, которым доносится информация.
Основывается ли он на действиях пользователя (например, сайты, где сначала дают выбрать, кто вы: ,разработчик, продавец или дизайнер) или на сложных данных, полученных в реальном времени, — этот способ взаимодействия невероятно эффективен – особенно если целью является заставить пользователя беспокоиться о теме повествования.
Еще один отличный пример сайта, который использует вовлечение пользователя напрямую через персонажа – это Tesla Motors, особенно их страница «Переходим на Электричество», которая раскрывает несколько обычных вопросов, которые могут появиться у пользователя, переходящего на электрический автомобиль. Путем обращения напрямую к пользователю создается чувство значимости (что, конечно, улучшает вовлечение).
Также Тесла создали полностью погружающий в себя процесс обучения посредством иллюстраций высокого разрешения и длинных прокруток.
Посредством выполненных со вкусом технологий параллакса, сайт отправляет пользователя в многоступенчатое путешествие, начинающиеся с того, как работает батарея, и заканчивая подробным разделом перевода одного вида топлива в другой, имеющего целью экономию топлива.
- Геймификация сайта
Геймификация (ссылка) простыми словами – это система рисков (или других расходов) и вознаграждения. Вам нужно найти способы, чтобы ваша история награждала пользователя за выполнение определениях заданий.
Этот способ часто используется в веб- и мобильных приложения, хотя это не означает, что вы не можете его использовать на сайте. Вспомните сайты, которые дают кредиты или очки взамен за выполнение заданий (например, заполнение регистрационной формы или выполнение специальных задач). Это — геймификация.
Награды, если они стоящие, (в психологическом или в физическом смысле) – это огромный мотиватор для пользователей.
Только следите за тем, чтобы награды, которые вы даете, соответствовали уровню риска пользователя. Слишком маленькая награда не является побуждающим стимулом, в то время как слишком большая награда заставит людей беспокоиться («Почему мне дали так много? Тут должна быть какая-то уловка»)
На очень простом уровне, иллюстрации, которые меняются, улучшаются или делают что-то «крутое» могут быть отличной наградой за простые задания. В конце концов, это то, как работают видеоигры: завершите задание, перейдите на следующий уровень. Ваш веб-сайт или приложение могут делать то же.
Foursquare давно использует геймификацию в своих приложениях для того, чтобы заставить пользователя постоянно чекиниться в разных местах. Чем больше пользователи чекинятся, тем более полезным становится приложение для всех, поэтому гейфмификация имеет огромный смысл в этом случае.
В их приложении Swarm вы также можете получить награды, став, например, «мэром» места, в котором вы чекинитесь часто (по сравнению с друзьями, которые также используют Swarm).
Геймификация работает на простом цикле «подсказка-рутина-награда», который создает привычки пользователя.
| Подсказка | –> | Рутина | –> | Награда |
| Стимул (обычно визуальный) | Запускаемое поведение | Вознаграждение, которое заставляет снова повторить цикл |
Поскольку бывает сложно изменить подсказку, нужно менять или рутину или награду.
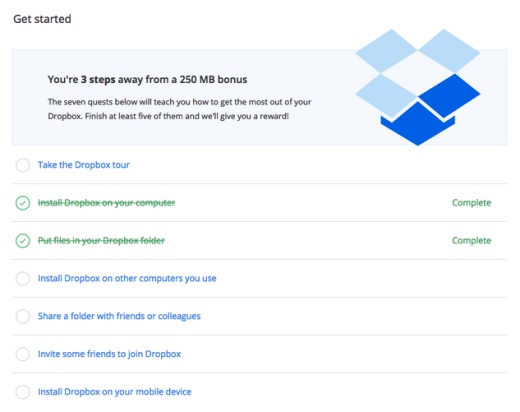
Dropbox – хороший пример геймификации посредством добровольного вознаграждения. Они завлекают пользователей наградой (250 МБ свободного пространства) в обмен на ряд мелких действий, которые находчиво оформлены в виде «последовательности заданий». Они также представляют семь заданий в формате списка с галочками, что нацелено на потребность людей в чувстве завершения.
Неудивительно, что эта модель геймификации действительно сыграла огромную роль в начальном росте Dropbox’а.
По мере приближения к первоначальному лимиту данных пользователям отображается уведомление (подсказка) или улучшить свой аккаунт, или пригласить других пользователей (оба эти действия являются рутинами). Предоставив более простую рутину (пригласить других) без изменения награды,
Dropbox сумел получить выгоду от менее убежденных пользователей, которые иначе бы могли просто отказаться от приложения в случае нежелания платить.
Хотя геймификация не является прямой формой представления историй, она все же создает впечатление более «крепкого» изложения.
Путем предоставления различных наград за различные действия вы приходите к созданию ощущения от сайта из серии «создай сам себе приключение».
- Дополняйте постоянные действия интерактивностью
Некоторые определенные действия очень распространены. Например, клик (или таппинг в мобильных устройствах) и прокрутка являются действиями, которые пользователи совершают ни на секунду не задумываясь – здесь вы можете добавить некоторую интерактивность.
Что касается кликов, используйте иллюстрации, чтобы усилить понимание пользователя, где он должен кликнуть и что произойдет после этого (и почему это ему выгодно). Как описано в материале «Веб-дизайн глазами человека», нужно обеспечить соответствие тонов копии и иллюстрации.
Обратите внимание на нижеследующий пример с сайта Squarespace, где иллюстрация с высоким разрешением выполняет обещанное фразой «Создайте красивый веб-сайт». Если вам нужно привлечь внимание пользователя, сделайте заголовок из 5-7 слов, а затем найдите (или создайте) хорошую графику, чтобы перевести это сообщение на уровень мгновенного эффекта.
Когда речь идет о прокрутке, вам нужно учесть все нюансы, чтобы она работала. Прокрутка с параллаксом стала одной из популярнейших технологий для создания линейной визуальной истории, когда пользователь прокручивает сайт вниз.
Конечно, не обязательно делать полностью параллаксовый сайт, чтобы создать мощное воздействие. Например, (также с Squarespace), вы увидите ниже, что иллюстрация внутри компьютера и копия на странице вращаются на месте, когда вы прокручиваете вниз.
В результате, общая прокрутка укорачивается, в то же время обеспечивая немного неожиданного визуального удовольствия.
Агентство по дизайну Humaan также заимствует кое-какие трюки из параллаксового дизайна. Они рассказывают забавную интерактивную историю с помощью копии, отображающейся при зависании мышки, и анимации, запускающейся при прокрутке.
Когда вы прокручиваете страницу «О компании», открываются забавные факты об агентстве, которые являются частью большой сетки. Без продуманной анимации ход представления истории был бы загублен, поскольку пользователь был бы ошеломлен всеми копиями, появляющимся сразу.
Помните о том, что интерактивный дизайн – это не мелькающая анимация в каждом углу. Встраивайте дополнительную интерактивность в существующие действия пользователя, и вы обнаружите, что эффекты быстро складываются друг с другом, создавая приятное впечатление.
- Сделайте ваши иллюстрации отзывчивыми
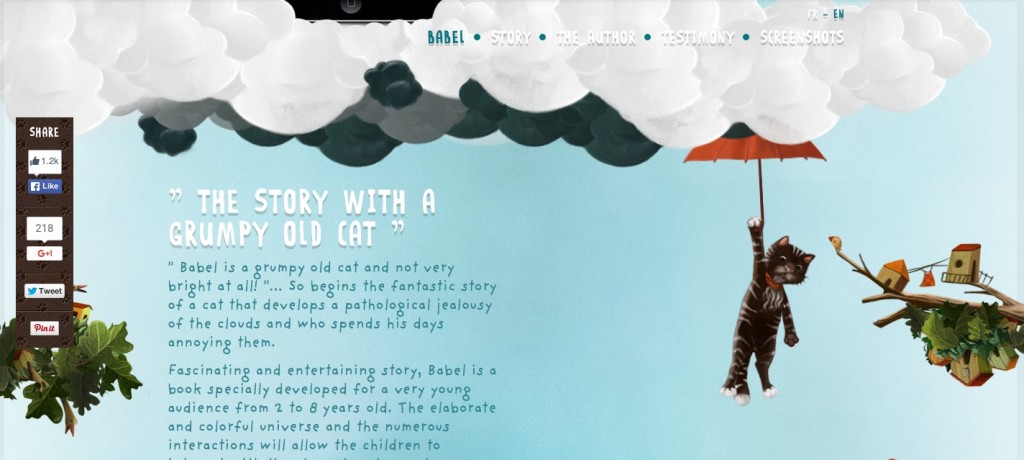
Добавление иллюстраций, которые отвечают на действия пользователей, — это тактика, схожая с нашим предыдущим советом по управлению постоянными действиями. В большинстве случаев иллюстрации будут выполнять некую простую анимацию (как у упомянутого выше Humaan). Визуальная реакция может быть запущена кликом, прокруткой или более сложным действием, например, отправлением формы.
В качестве отличного примера возьмите сайт приложения Babel. Когда вы прокручиваете вниз, кот (главный персонаж – Бабель), как бы падает с неба, кувыркаясь по дороге. Остановите прокрутку, и кот выравнивает себя, хватаясь за зонт.
- Прячьте вторичные элементы для эффекта «пасхального яйца» (скрытого сюрприза)
Это — один из самых сложных для выполнения трюков стратегий интерактивного дизайна, и он подходит только для определенных сайтов. Но если ваш проект один из них, радость обнаружения может стать одним из наиболее запомнившихся впечатлений для пользователя. Вот некоторые типы сайтов, подходящих для «пасхальных яиц»:
- Игровые сайты (как действительно игры, так и об играх);
- Сайты акций и конкурсов (можно добавить интерес конкурсу);
- Сайты для увлекающихся гиков, ботаников и компьютерно-подкованных;
- Любой сайт, имеющий целью быть веселым и легкомысленным, или где пользователь получит чувство достижения при обнаружении чего-либо скрытого.
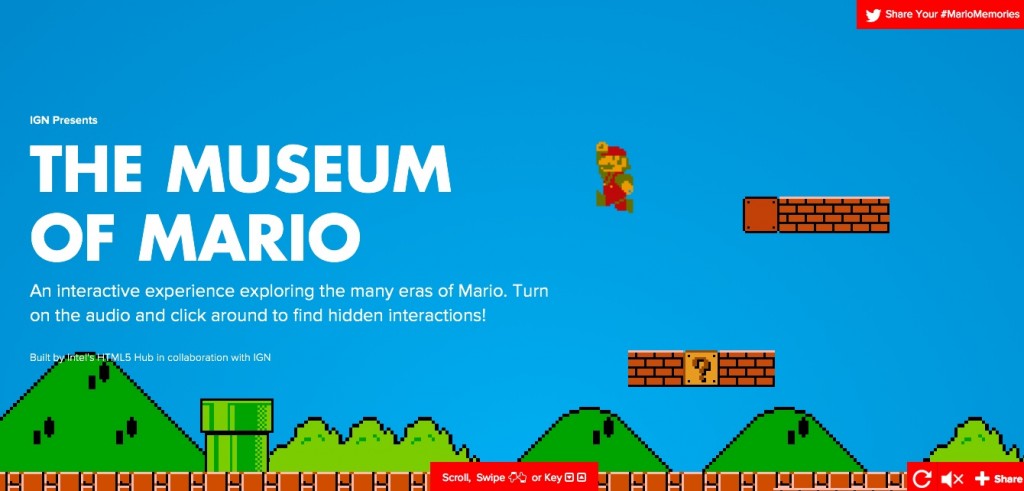
Одним из отличных примеров сайта, пользующегося этой тактикой, является сайт Музея Марио, который показывает эволюцию игры Super Mario Bros и относящихся к ней игр. На разных страницах в разных участках сайт выполняет различные действия, включая подражание игре и отображение информации о персонажах и играх.
Поскольку сайт Музея Марио уже нацелен на игроков, которые любят пасхальные яйца, такой тип скрытой информации работает. Также он эффективен, потому что сразу под заголовком сказано «кликайте везде, чтобы найти скрытые интерактивные элементы!».
Но позаботьтесь о том, чтобы ваша аудитория действительно понимала и наслаждалась этим видом игрового взаимодействия. Не всякий его оценит, а для некоторых пользователей он может оказаться просто разочаровывающим.
Нельзя не сказать еще раз: перед тем, как делать дизайн чего-либо, узнайте своих пользователей со всех сторон.
После того, как вы изучите своих пользователей, выделите приоритетные задачи. Действия, которые критически важны для достижения целей пользователя, должны быть явно видны, в то время как более случайные действия могут позволить себе быть менее видимыми или даже скрытыми.
Как можно увидеть в предыдущем примере Марио, вы все же можете получить представление обо всей истории Марио без использования функции скрытых кликов (что означает, что приоритеты были выделены правильно).
- Имейте в голове общую картину: начало, середина, конец
В каждой хорошей истории есть начало, середина и конец. Даже история, рассказанная одним изображением, следует той же кривой повествования (просто первый цикл завершается быстрее).
Для более сложных историй она становится еще более жизненно необходимой.
Потратьте время на обозначение начала, середины и конца впечатления. Вам нужно подходить к этому с точки зрения пользователя: начало – это стимул путешествия пользователя, где-то в середине вы его завлечете, и в конце он достигнет своих целей.
Стадия завлечения и завершения продажи значительно отличается в зависимости от продукта и услуги. Например, в начале своего квеста в поисках нового компьютера пользователь может обнаружить инструмент для сравнения ваших продуктов, выполнить некий поиск, а затем решить что проще заплатить за инструмент.
Ваша часть работы с пользователем технически завершена, но пользователь все еще далек от достижения своей цели.
Всегда полезно провести исследование пользователя и создать подробную карту впечатления для всего путешествия (Adaptive Path предлагает отличное бесплатное руководство, а Designing CX предоставляет полезный бесплатный инструментарий. Когда вы продумаете все путешествие, вы можете создать более локальную карту впечатления, которая нацелена только на начало, середину и конец того, в чем ваш сайт или приложение играет роль в контексте большей картины.
После того, как вы будете знать высший уровень и более фокусированную версию путешествия заказчика, вы сможете создать самую захватывающую историю, рассказав ее с помощью визуальных эффектов и интерактивного дизайна. Подгоните ваши мультимедийные усилия к этому повествованию, и у вас получится таргетированное впечатление, которое намного больше, чем просто красивые картинки и анимации.
Вывод
- Интерактивный дизайн – не орнаментальная ветка веб-дизайна. Это — основа того, что дает пользователям возможность стать частью истории, которую вы рассказываете, что делает их участниками, а не пассивными наблюдателями.
- Упрощайте или усложняйте вашу визуальную историю настолько, насколько это необходимо для выполнения задачи. Не добавляйте интерактивные элементы просто для того, чтобы их добавить, и тщательно обдумывайте те, которые вы все-таки добавляете, чтобы убедиться, что они дают выгоду конечному пользователю, а не просто «впечатляют».
Больше советов по тому, как делать лучше дизайн сайтов с помощью сторителлинга, можно найти в этом бесплатном руководстве по веб-дизайну.