Таймлиния — очень удобный сервис для визуализации какой-либо хронологии или последовательности событий. Новый репортер уже рассказывал о таймлиниях и разных сервисах для их создания.
Сегодня, в дополнении к предыдущему посту, мы расскажем вам о том, как быстро сделать таймлинию при помощи сервиса Timeline JS и таблиц гугл. Все, что вам необходимо, — это аккаунт в Гугл, и вы уже готовы к созданию таймлинии.
На данный момент поддерживается внедрение в таймлинию таких форматов, как Twitter, Flickr, карты Google, YouTube, Vimeo, Dailymotion, Wikipedia, SoundCloud и еще планируются дополнительные форматы.
Для начала вы можете ознакомится с разными примерами на сайте разработчиков, чтобы понять, как другие использовали данный сервис. Если вы ознакомились, приступим к пошаговой инструкции.
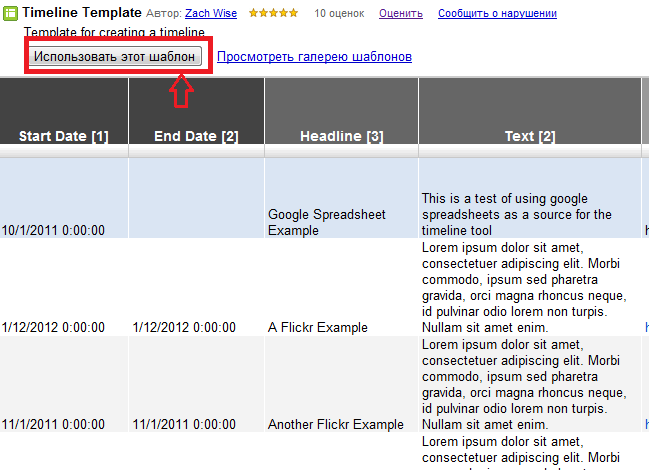
Разработчики сервиса подготовили стандартный шаблон таблиц гугл, который находится по этому адресу. Можно в верхнем левом углу нажать кнопку «Использовать этот шаблон», и у вас будет готовый макет, который вы можете переделывать под свои нужны.
Таблица шаблона весьма проста и состоит из следующих столбцов – «Начальная дата» (Start Date), «Конечная дата» (End Date), «Заголовок» (Headline), «Текст» (Text) , «Медиа» (ссылка на видео, аудио, рисунок), «Правообладатель медиа» (Media credit), «Подпись к медиа» (Caption), «Миниатюра» (Thumbnail).
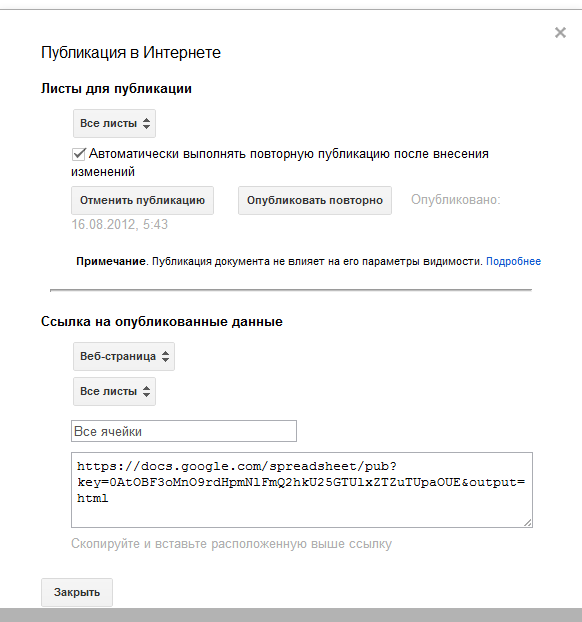
После того, как вы внесли свои данные, вам будет необходимо, чтобы таблица была доступной для всех. Для этого перейдите в меню «Файл» и выберите пункт «Опубликовать в Интернете…» (Publish to the Web). Нажимаем кнопку «Начать Публикацию» и получаем «Ссылку на опубликованные данные».
Копируем ссылку. Все. Структура и текст вашей таймлинии готовы. Здесь ссылка нашего модифицированного документа, который мы создали на основе готового шаблона.
Теперь вам следует сгенерировать саму таймлинию на основе таблицы в гугл.
Переходим на сайт в рубрику «Генератор кода Embed», чтобы получить код для вставки таймлинии на сайт или блог. В поле «Google Spreadsheet URL» вставляем ссылку на опубликованную таблицу, в поле «Embed Code» получаем код для вставки таймлинии на. Стоит заметить, что настройки таймлинии очень гибкие. Можно указать ее размеры, язык, шрифты и даже сгенерировать код, если вы используете Wordpress.
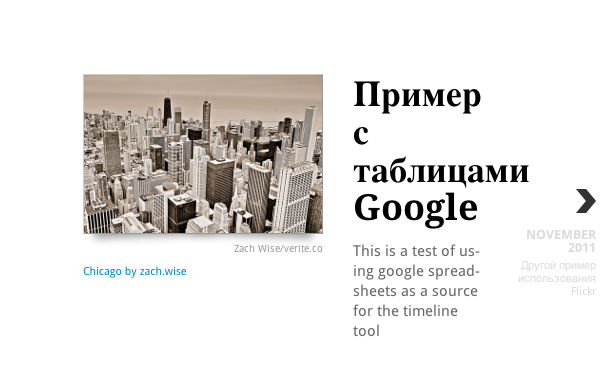
Скопировав код и вставив его на свой сайт, получаем результат: